INP یا Interaction to Next Paint در 12 مارس 2024 جایگزین FID (تأخیر ورودی اول) در معیارهای Core Web Vitals Google شد.
گوگل در حال توسعه معیارهای Core Web Vitals خود است تا معیار «تأخیر ورودی اول» (FID) خود را با INP جایگزین کند. این تغییر در سیستم رتبه بندی مبتنی بر UX الگوریتم جستجو در 12 مارس 2024 انجام خواهد شد.
INP تجزیه و تحلیل جامع تری از تجربه کاربر را نسبت به FID ارائه می دهد، زیرا از تمام تعاملات در صفحه وب برای ارزیابی خود نمونه برداری می کند، به جای اینکه فقط به اولین تعامل کاربر در یک صفحه نگاه کند.
برای اطمینان از اینکه تجربه کاربری وب سایت شما آماده است تا به شما در رتبه بندی خوب در SERP ها کمک کند، باید به تغییر آینده به INP توجه داشته باشید و Core Web Vitals وب سایت خود را با توجه به معیارهای جدید بررسی کنید. برای اینکار باید یک وی سایت با UI/UX اختصاصی داشته باشد، شرکت طراحی سایت و سئو وب نگاران پارسه با بالاترین کیفیت سایت شما را طراحی می کند. برای اطلاع از قیمت طراحی سایت با قالب اختصاصی با ما تماس بگیرید.
تلفن: 02166928040
INP چیست و چه تفاوتی با FID دارد؟
تعامل با رنگ بعدی (INP) معیاری است که زمان پاسخ سایت ها را برای المنت های تعاملی اندازه گیری می کند. این برای ارائه اندازه گیری جامع تری از تعامل و پاسخگویی صفحه نسبت به متریک قبلی خود، First Input Delay (FID) ایجاد شده است.
اگرچه FID و INP هر دو معیارهای گوگل برای رتبه بندی هستند، تعاملاتی که آنها اندازه گیری می کنند متفاوت است: FID فقط اولین تعامل کاربر را در یک صفحه در نظر می گیرد در حالی که INP از تمام تعاملات نمونه برداری می کند، که باعث تجزیه و تحلیل جامع تر دقیق تر می شود.

چرا INP برای سئو مهم است؟
یک صفحه وب با پاسخ آهسته با عدم تعامل قابل مشاهده، یک تجربه کاربری منفی ایجاد می کند. از آنجایی که گوگل قصد دارد صفحات وب با کیفیت بالا را در بالای نتایج جستجو به کاربران خود نشان دهد که هم از نظر کیفیت محتوا و هم از نظر UX بهترین باشند، تجربه کاربر برای سئو اهمیت زیادی پیدا کرده است، به ویژه پس از معرفی Core Web Vitals Google. بنابراین، بهبود INP می تواند به شما کمک کند تا در نتایج جستجو رتبه بالاتری داشته باشید، ترافیک ارگانیک را هدایت کنید و دید را افزایش دهید.
برای اطلاع از قیمت سئو سایت با شرکت طراحی سایت و سئو وب نگاران پارسه تماس بگیرید.
تجربه کاربری UX همچنین بر تبدیلها و فروش برای کسبوکار شما تأثیر میگذارد. به گفته مری الن کو، رئیس Google، برای مثال، وقتی صحبت از سرعت سایت میشود، حتی یک ثانیه تأخیر در زمان بارگذاری سایت میتواند تا 20 درصد بر نرخ تبدیل تأثیر بگذارد.
INP بخشی از Core Web Vitals Google
INP یکی از چندین معیار است که Google برای ارزیابی تجربه کاربر در یک صفحه وب به عنوان بخشی از سیستم رتبهبندی Core Web Vitals گستردهتر خود استفاده میکند.
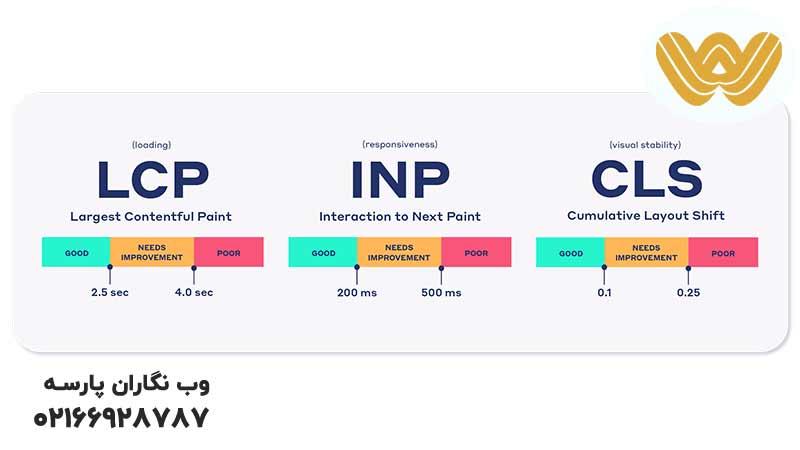
پس از معرفی INP، معیارهای 3 Core Web Vitals در سیستم های Google شامل موارد زیر خواهد بود:
- (Interaction to Next Paint) INP – تعامل را اندازه گیری می کند
- LCP (Largest Contentful Paint) – زمان بارگذاری صفحه را اندازه گیری می کند
- (Cumulative Layout Shift) CLS – ثبات بصری را اندازه گیری می کند
تکنیک هایی برای بهبود INP
بهبود INP و معیارهای گسترده تر Core Web Vitals یک کار چندوجهی است که شامل چندین استراتژی مختلف است. با اتخاذ روشهای زیر، میتوانید امتیاز INP و در نتیجه تجربه کاربری کلی خود را بهبود بخشید:
بارگذاری با تاخیر تصاویر
این استراتژی بارگذاری تصاویر خارج از بارگذاری اولیه نمای پورت را کند می کند، در نتیجه زمان بارگذاری صفحه را بهینه می کند و امتیاز INP شما را بهبود می بخشد. با این حال، مطمئن شوید که بارگذاری با تأخیر بر تصاویر مهم صفحه شما تأثیر نمی گذارد، زیرا این امر می تواند معیارهای اصلی وب شما را مختل کند.
بهینه سازی فایل منابع
این رویکرد در درجه اول شامل فشرده سازی فایل های CSS و جاوا اسکریپت برای کاهش اندازه و زمان دانلود آنها می شود. همچنین شامل حذف منابع غیرضروری، مانند فایلهای CSS بلااستفاده، کتابخانههای جاوا اسکریپت، یا تصاویر و فعال کردن کش کردن منابع پرکاربرد میشود.
مدیریت منابع سفارش بارگذاری شده در سایت شما (به عنوان مثال، بارگیری فایل های CSS ابتدا و آخرین جاوا اسکریپت) نیز می تواند مفید باشد، اگرچه ترتیب بارگذاری دقیق بسته به نیاز سایت خاص شما متفاوت است.
بارگذاری ناهمزمان
استفاده از بارگیری ناهمزمان می تواند از تضاد منابع جلوگیری کند و صفحه وب شما را سریعتر بارگذاری کند. این روش به چندین کار اجازه می دهد تا به طور همزمان اجرا شوند و از مسدود کردن یک کار دیگر جلوگیری می کند و در نتیجه زمان بارگذاری کلی را بهبود می بخشد.
اولویت بندی CSS
شناسایی محتوای حیاتی CSS که باید قبل از رندر کامل صفحه بارگیری و نمایش داده شود، می تواند زمان بارگذاری صفحه را به میزان قابل توجهی بهبود بخشد.

نظارت و تجزیه و تحلیل تعاملات
نظارت دقیق بر عملکرد صفحه وب خود و استفاده از ابزارهای تجزیه و تحلیل می تواند به شما کمک کند تا تشخیص دهید کدام تعامل با تاخیر مواجه است.
شناسایی تعاملات متراکم
با شناسایی و بهینه سازی فعل و انفعالاتی که به طور قابل توجهی بر زمان بارگذاری صفحه تأثیر می گذارد، می توانید نمره کلی INP خود را به میزان قابل توجهی بهبود بخشید.
پیاده سازی CDN (شبکه تحویل محتوا)
CDN ها می توانند به طور موثر امتیاز INP شما را با توزیع جغرافیایی محتوای صفحه وب شما بهبود بخشند، به کاربران امکان دسترسی سریع تر، کاهش زمان بارگذاری صفحه و بهبود امتیاز INP را می دهند. اما ما این را برای سایت های ایرانی که فقط در داخل کشور فعالیت دارند پیشنهاد نمی کنیم.
بررسی سازگاری دستگاه و مرورگر
دستگاه ها و مرورگرهای مختلف می توانند نتایج عملکرد متفاوتی تولید کنند، بنابراین آزمایش و بررسی محتوای وب سایت شما در مرورگرها و دستگاه های مختلف در بهینه سازی نتایج INP بسیار مهم است. اطمینان حاصل کنید که سایت شما کاملاً کاربردی است و در همه دستگاه ها و مرورگرها به خوبی کار می کند.
با اجرای مجدانه این استراتژیها، میتوانید تجربه کاربری روانتر، سریعتر و رضایتبخشتر ایجاد کنید که منجر به بهبود نتایج INP و Core Web Vitals، رضایت بیشتر کاربر و در نهایت نتایج تجاری بهتر میشود.
کلام آخر
INP (Interaction to Next Paint) یک معیار امیدوارکننده به نظر می رسد که به عملکرد کلی صفحات وب و نه فقط بارگذاری اولیه آنها اجازه می دهد. در سال 2024، این معیار به بخشی منظم از Core Web Vitals در راستای تعهد Google برای ارائه تجربیات بهتر و سریعتر در وب به کاربران تبدیل خواهد شد.
از بهینه سازی سرعت سایت خود برای بهبود سئو غافل نشوید و همه ی معیار ها را باهم پیش ببرید. شرکت طراحی سایت و سئو وب نگاران پارسه سال ها تجربه در زمینه دیجیتال مارکتینگ دارد و با داشتن یک تیم قوی در طراحی سایت و سئو تمامی جنبه های یک سایت خوب را درنظر می گیرد.