با وجود بیش از یک میلیارد وب سایت در حال حاضر، رقابت شدید در این حوزه می باشد، اما نگران نباشید زیرا ابزارهای طراحی وب سایت رایگان و پولی زیادی وجود دارد که می تواند به شرکت شما کمک کند تا از سایرین عقب نمانید.
در این مقاله سعی شده تا بهترین نرم افزار طراحی سایت برای مبتدی ها و حرفه ای ها معرفی شود. اگر می خواهید وب سایت شرکتی و فروشگاهی که طراحی می کنید مطابق با برند شما باشد بهتر است کار را به حرفه ای ها بسپارید، شرکت طراحی سایت و سئو وب نگاران پارسه با سال ها تجربه در زمینه it می تواند شما را در این مسیر همراهی کند. برای اطلاع از قیمت طراحی سایت و همچنین قیمت سئو سایت با ما تماس بگیرید.
ارتباط از طریق واتساپ : 09123790588 ارتباط با شرکت 00982166928787
ویژگی های یک نرم افزار طراحی سایت خوب
چه چیزی باعث می شود بهترین نرم افزار طراحی وب سایت تا این حد موثر باشد؟ در نظر گرفتن ابزارهای مختلف طراحی وب، در اینجا چند قابلیت و ویژگی وجود دارد که باید به آنها توجه کنید.
ویرایشگر بصری(visual editor)
طراحی سایت در درجه اول بر جنبه بصری وب سایت ها در مقابل جنبه مدیریت محتوا تمرکز دارد. به این ترتیب، نرم افزار طراحی وب خوب باید شامل یک ویرایشگر بصری باشد که به شما امکان طراحی یکپارچه را می دهد.
سازگاری با سیستم های فعلی
چه از Content Hub یا وردپرس (WordPress) استفاده می کنید، نرم افزار طراحی وب شما باید با سازنده وب سایت فعلی یا سیستم مدیریت محتوا (CMS) شما سازگار باشد. به عنوان مثال، پس از استفاده از Sketch، باید بتوانید کد CSS نمونه اولیه را صادر کرده و آن را به CMS انتخابی خود وارد کنید.
قالب ها
یک نرم افزار عالی طراحی وب به شما نکته ای را ارائه می دهد که می توانید از آن به راحتی استفاده کنید. از آنجایی که این نوع نرم افزار برای مبتدیان طراحی شده است، شما نباید از ابتدا شروع به طراحی و کد نویسی کنید اینجاست که قالب ها وارد می شوند.
فونت و گرافیک
هنگام استفاده از یک ابزار طراحی وب سایت ضروری است که به فونت ها و گرافیک های مورد نیاز برای ایجاد یک نمونه اولیه یا وایرفریم خیره کننده دسترسی داشته باشید. ابزار طراحی وب شما باید گزینه های زیادی برای فونت و گرافیک به شما ارائه دهد، و اگر اینطور نیست، باید به دنبال یک جایگزین باشید.
بهترین نرم افزار طراحی سایت برای مبتدی ها
در این قسمت معروف ترین و بهترین نرم افزار های طراحی سایت که همه می توانند به راحتی آن را یاتد بگیرند و استفاده کنند معرفی شده است و ویژگی های آن ها بررسی شده است.
وردپرس
وردپرس یک سیستم مدیریت محتوای متن باز است که راه اندازی یک وب سایت را در چند دقیقه به آسانی انجام می دهد. هزاران افزونه رایگان برای دانلود و نصب وجود دارد تا بتوانید عملکرد سایت خود را گسترش دهید. با استفاده از افزونه ها، کل فرآیند سفارشی سازی سایت ساده می شود. به عبارت دیگر، برای شروع طراحی نیازی به مهارت کدنویسی ندارید.
توجه به این نکته ضروری است که استفاده از وردپرس رایگان است، اما هزینه های دیگری نیز در ارتباط با ساخت و اجرای یک سایت در پلتفرم وجود دارد.
اگر تا به حال به ساخت و راه اندازی سایت فکر کرده اید حتما اسم وردپرس را شنده اید. تعداد بی نهایت افزونه و تم می تواند برای یک تازه وارد ترسناک و گیج کننده باشد، اما کهنه کارها تعداد آپشن ها وگزینه ها زیاد را ترجیح می دهند.
بسیاری از موارد خوب در وردپرس فقط پریمیوم هستند، اما هنوز هم میتوانید یک وبسایت آغازگر قابل اجرا به صورت رایگان بسازید.
وبساز رایگان بسیار شهودی است، اما اگر میخواهید هر یک از افزونهها یا تمهایی را که وردپرس به آنها معروف است اضافه کنید، به یک حساب پرمیوم نیاز دارید.

ویژگی های اصلی وردپرس
- مدیریت محتوا
- طراحی وبلاگ
- ساختار وب سایت
مزایا وردپرس
محبوب ترین CMS در اینترنت – 43٪ از اینترنت با استفاده از وردپرس ساخته شده است
به لطف ساخت منبع باز آن بسیار قابل تنظیم است.
هزاران تم و افزونه برای سفارشی سازی و بهینه سازی سایت شما وجود دارد.
سازگار با سئو با یکپارچه سازی داخلی و افزونه ها برای کمک به به حداکثر رساندن رتبه جستجوی .
معایب وردپرس
سیستم مدیریت محتوا وردپرس رایگان است، اما همچنان باید برای میزبانی خوب هزینه پرداخت کنید.
بسته به نیاز وب سایت خود می توانید هزینه ها را با افزونه ها و قالب ها افزایش یابد.
وردپرس دارای آسیب پذیری های امنیتی شناخته شده ای است که در صورت عدم رفع آن، سایت شما را در معرض خطر قرار می دهد.
البته می توان امنیت سایت وردپرسی را در بالاترین سطح تامین کرد فقط نسخه ابتدایی و ساده آن است که امنیت کافی را ندارد.
وردپرس برای مشاغل متوسط و بزرگ با تیم هایی که قادر به حفظ وب سایت شما هستند توصیه می شود، و همچنین برای توسعه دهندگان که مایلند از طریق محتوای بهینه سازی خود را انجام دهند وردپرس یک گزینه مناسب است.
فیگما
Figma که به بهترین شکل به عنوان یک ابزار طراحی رابط کاربری تعریف می شود، چندین طراح را قادر می سازد تا در یک زمان با یکدیگر همکاری کنند. به این ترتیب، اگر ذینفعان مختلفی در پروژه داشته باشید بسیار مناسب است. Figma یک برنامه تحت وب است، بنابراین نیازی به دانلود ابزاری روی دسکتاپ خود نخواهید داشت.

ویژگی های اصلی Figma
- طراحی رابط کاربری
- همکاری همزمان
- وایرفریمینگ
- نمونه سازی
مزایاFigma
- یک نرم افزار رایگان طراحی وب برای وایرفریم، موکاپ و نمونه سازی
- پیشنویسها، نظرات و ویراستاران نامحدود در نسخه رایگان مجاز هستند (با این حال، پروژهها محدود هستند)
- همکاری در زمان واقعی با اعضای تیم
معایب Figma
- نسخه رایگان کمی محدود است
- فقط 30 روز تغییرات را ردیابی می کند
- می تواند مشکلات عملکرد را تجربه کند، به خصوص در مورد اتصالات ضعیف تر
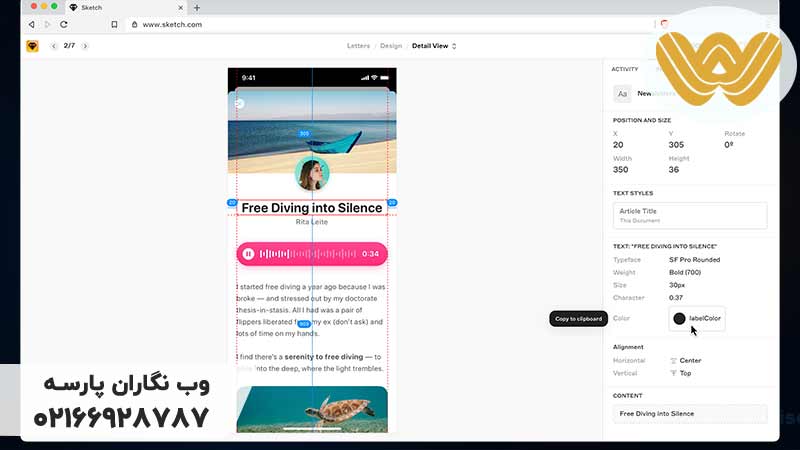
Sketch
Sketch یکی از شناخته شده ترین و پرکاربردترین ابزارها برای طراحی وب است. این ابزار با یک ابزار برداری پیشرفته ارائه می شود که به توسعه مشترک رابط ها و نمونه های اولیه کمک می کند. این ابزار به ویژه برای ساخت وب سایت ها و برنامه های وب ساخته شده است.
ویژگی اصلی Sketch
- طراحی رابط کاربری
- همکاری همزمان
- وایرفریمینگ
- نمونه سازی
نکات مثبت Sketch
ابزار طراحی بصری، آسان برای استفاده .
نمایشگرهای تمیز و ساده برای کاربرانی که از بهم ریختگی صفحه ناراضی هستند.
تمام مراحل فرآیند طراحی از وایرفریم گرفته تا نمونه های اولیه و انتقال توسعه دهنده را مدیریت می کند.
معایب Sketch
- فقط آزمایشی رایگان
- فقط macOS
- ویژگی های همکاری ضعیف تر از سایر گزینه های موجود در این لیست

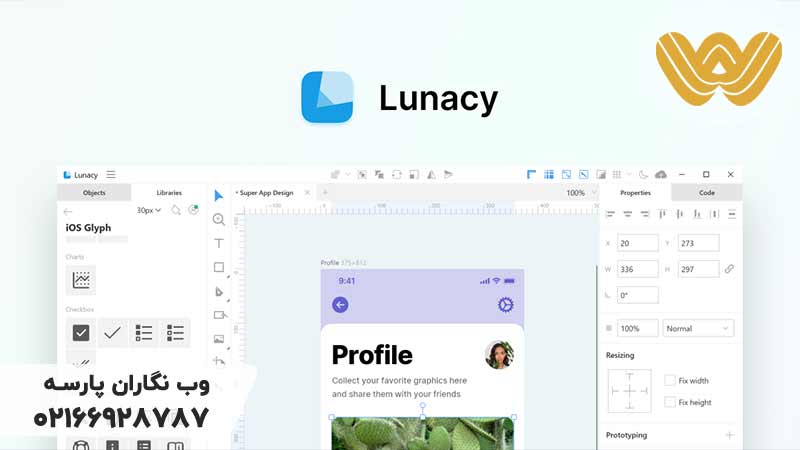
Lunacy
جایگزین رایگان Sketch برای ویندوز، Lunacy اکنون یک نرم افزار طراحی گرافیکی کاملاً کاربردی است که دارای ویژگی های غنی است. چند سال پیش، تنها کاری که می توانست انجام دهد باز کردن فایل های Sketch در ویندوز بود. امروزه، تمام ویژگیهای استاندارد یک ابزار طراحی رابط کاربری و صفحهنمایش و کتابخانهای از داراییهای گرافیکی رایگان و باکیفیت را ارائه میدهد.
این شامل پشتیبانی کامل از فایلهای Sketch میشود، بنابراین اگر از ویندوز به مک یا برعکس سوئیچ کردید، میتوانید طرح Sketch خود را بدون مشکل ویرایش کنید.
ویژگی اصلی Lunacy
- طراحی رابط کاربری
- همکاری
- وایرفریمینگ
- نمونه سازی

Adobe XD
اگرچه Adobe XD یکی از ابزارهای جدیدتر در این لیست است، Adobe XD به سرعت به ابزاری برای بسیاری از افراد در جامعه طراحی وب تبدیل شد. Adobe Photoshop، Adobe InDesign و Adobe Illustrator سه جایگاه اول در سهم بازار نرم افزارهای گرافیکی را در اختیار دارند. به همین دلیل، Adobe XD به انتخاب طبیعی برای طراحان گرافیک و وب تبدیل شد.
ویژگی های Adobe XD Core
- طراحی رابط کاربری
- همکاری
- وایرفریمینگ
- نمونه سازی

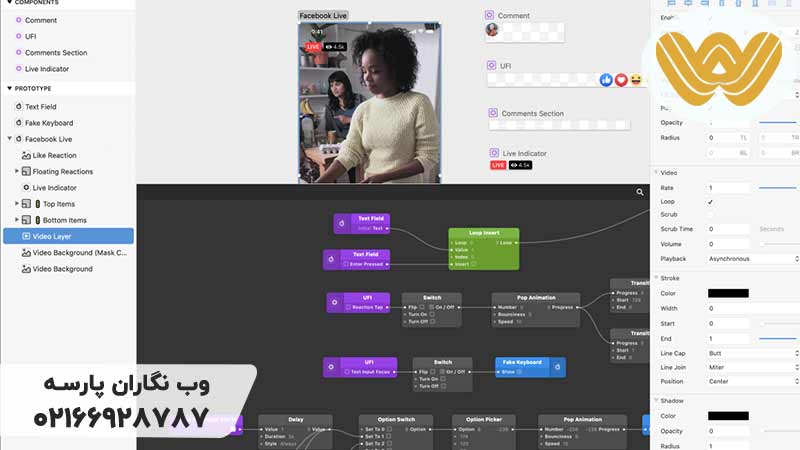
Origami
Origami یک ابزار طراحی رابط است که توسط طراحان فیس بوک ایجاد شده است. وقتی صحبت از ساخت رابطهای کاربری و نمونههای اولیه با کیفیت بالا به میان میآید، یک گزینه مناسب طراحی است. این برای ساخت نمونه های اولیه تلفن همراه طراحی شده است که از تمام تعاملات و حرکات رایج تلفن همراه پشتیبانی می کند.
ویژگی اصلی اوریگامی
- طراحی رابط کاربری
- انیمیشن
- وایرفریمینگ
- نمونه سازی

Content Hub
اگر به دنبال یک سازنده وب سایت دو در یک و سیستم مدیریت محتوا هستید، Content Hub بهترین انتخاب است. برخی از ویژگی های اصلی آن شامل ویرایشگر تصویری کشیدن و رها کردن، مجموعه ای قوی از قالب ها و حتی گواهینامه SSL است. از آنجایی که استفاده از CMS نیاز به دانش کدنویسی صفر دارد و همه چیزهایی را که برای راه اندازی یک وب سایت نیاز دارید فراهم می کند، به عنوان بهترین نرم افزار طراحی همه در یک برای مبتدیان در صدر قرار می گیرد.
ویژگی اصلی Content Hub
- طراحی وب سایت
- همکاری همزمان
- وایرفریمینگ
- مدیریت محتوا
- ساختار وب سایت
- نقشه برداری URL
- گزارش تحلیلی
- امنیت

نحوه انتخاب بهترین نرم افزار طراحی وب سایت
اکنون که در مورد انواع مختلف نرم افزارهای طراحی وب موجود، و همچنین ویژگی های کلیدی آنها می دانید، وقت آن است که تصمیم بگیرید کدام یک برای شما مناسب است. در اینجا چند سوال وجود دارد که باید از خود بپرسید:
آیا می خواهید کدنویسی را یاد بگیرید؟ اگر علاقه ای به یادگیری کدنویسی ندارید، می خواهید از ویرایشگر WYSIWYG (مخفف فضای طراحی وب، که مخفف «آنچه می بینید همان چیزی است که دریافت می کنید») از پلتفرم هایی مانند Weebly استفاده کنید. اگر مایل به صرف زمان برای یادگیری کدنویسی هستید، از نظر نرم افزاری که می توانید استفاده کنید، انعطاف پذیری بیشتری خواهید داشت.
بودجه شما چقدر است؟ برخی از بهترین نرم افزارهای طراحی وب، از جمله Dreamweaver و Photoshop، تهیه نسخه اصلی آن ها که انعطاف پذیری بیشتری دارد هزینه بر می باشند. اگر بودجه کمی دارید، ممکن است بخواهید از یک گزینه رایگان یا کم هزینه استفاده کنید.
به دنبال چه ویژگی هایی هستید؟ اطمینان حاصل کنید که نرم افزاری که انتخاب می کنید تمام ویژگی های مورد نیاز شما را دارد. به عنوان مثال، اگر می خواهید یک فروشگاه آنلاین طراحی کنید، باید پلتفرمی که انتخاب می کنید دارای ویژگی های تجارت الکترونیک و درگاه های پرداخت باشد.
چه سطحی از تجربه دارید؟ اگر مبتدی هستید، میخواهید نرمافزاری را انتخاب کنید که استفاده از آن آسان باشد و آموزشها و پشتیبانیهای زیادی در دسترس باشد. اگر باتجربهتر باشید، از نظر انتخابهایی که میتوانید انتخاب کنید، آزادی عمل بیشتری خواهید داشت.
چقدر انعطاف پذیری برای شخصی سازی دارید؟ مهم نیست که کدام نرم افزار طراحی وب را انتخاب می کنید، به یاد داشته باشید که مهمترین نکته در طراحی سایت نشان دادن برند شما می باشد و به شما در دستیابی به اهداف تجاری شما کمک کند. شرکت طراحی سایت و سئو وب نگاران پارسه می تواند شما را برای طراحی سایت و راه اندازی دیجیتال مارکنینگ راهنمایی و مشاوره دهد.








