برای بهبود سرعت وب سایت باید حجم عکس ها پایین باشد مخصوصا برای سایت هایی که تعداد تصاویر بالایی در آن قرار دارد. از طرف دیگر برای زیباتر شدن ظاهر سایت و همچنین تجربه کاربری مناسب لازم است کیفیت تصاویر بالا باشد. پس هم برای حفظ فضای ذخیره سازی و هم برای زیبایی سایت نیاز به تصاویر با حجم کم و کیفیت بالا دارید.
شاید شما هم به این مشکل بر خورده باشید، زمانی که می خواهید عکسی در سایتی بار گذاری کنید (مثلا عکس پرسنلی برای ثبت نام)، و حجم عکس برای سایت غیر قابل قبول باشد. در این مقاله قصد داریم تا درمورد بهترین سایت کاهش حجم عکس و روش های آنلاین فشرده سازی تصاویر بدون کاهش کیفیت صحبت کنیم.
شما می توانید برای اطلاع از قیمت طراحی سایت و سئو اختصاصی با شرکت وب نگاران پارسه تماس حاصل کنید.
ارتباط از طریق واتساپ : 09123790588 ارتباط با شرکت 00982166928787
معرفی 9 ابزار آنلاین کم کردن حجم عکس
در این مقاله، نه سایت عالی برای بهینهسازی تصویر به صورت آنلاین را جمع آوری کرده ایم که به شما امکان میدهد فایلهای JPG، PNG، webp و GIF را مستقیماً از مرورگر وب خود فشرده کنید.
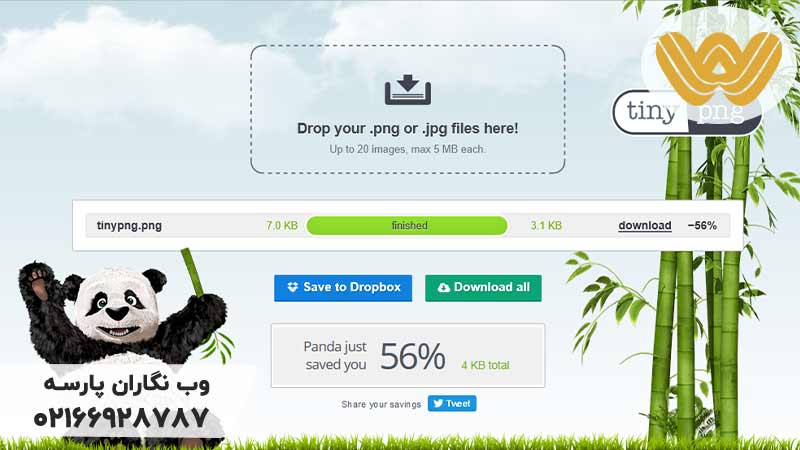
Tiny PNG
یکی از معروف ترین وب سایت های کاهش حجم تصاویر بدون تغییر کیفیت، سایت Tiny PNG می باشد. Tiny PNG یک ابزار آنلاین قابل اعتماد است که فشرده سازی هر دو فرمت تصویر JPEG و PNG را به راحتی انجام می دهد و به شما امکان می دهد حداکثر 20 تصویر را به صورت همزمان بارگذاری کنید. اندازه هر فایل می تواند به 5 مگابایت برسد.
برای کم کردن حجم تصاویر بالای 5 مگ باید اشتراک این سایت را خریداری کنید.
پس از کاهش حجم عکس، تصاویر را می توان ذخیره کرد یا در Dropbox نگهداری کرد. Tiny PNG یک افزونه رایگان برای وردپرس نیز دارد که کار فشرده سازی تصاویر سایت را به صورت رایگان انجام می دهد.

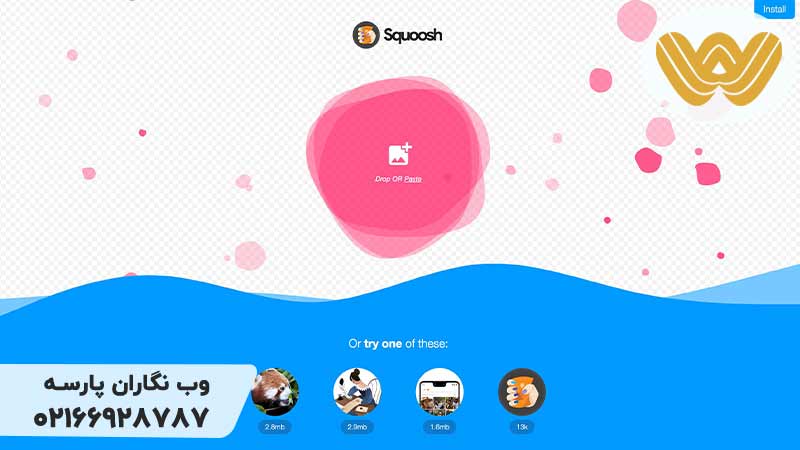
Squoosh.app
این وب سایت توسط Google Chrome Labs ایجاد شده است و کار کم کردن حجم عکس را به راحتی و سریع انجام می دهد. فقط کافی است عکس خود را روی آیکون صورتی رنگ بکشید تا کار فشرده سازی تصویر شما انجام شود.
در منوی کشویی می توانید با انواع فرمت تصویر JPG PNG webp و JPEG خروجی بگیرید.

Compressor.io
اگر به دنبال سایتی می گردید که تعداد عکس بالا را فشرده سازی کند به Compressor.io سر بزنید. این سایت می تواند اندازه فایل را نزدیک به 90٪ کاهش دهد و تصاویر JPEG و PNG را بدون از دست دادن پیکسل فشرده میکند. با این حال، حجم فایل نمی تواند بیش از 10 مگابایت باشد.
از این سایت برای تمامی فرمت های تصاویر می توان استفاده کرد.

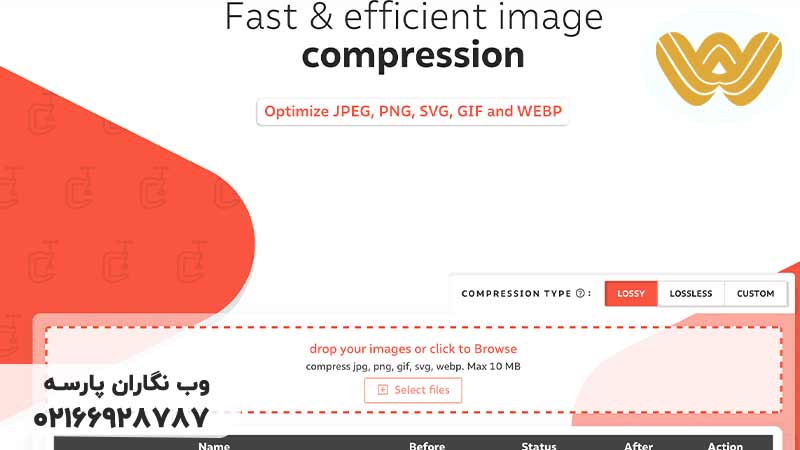
imagecompressor.com
یکی دیگر از سایت هایی که می توان هم زمان تعداد بالای عکی را فشرده سازی کرد imagecompressor می باشد. در این سایت می توان همزمان حجم 20 عکس را کم کرد. خروجی ها با فرمت های متفاوت مناسب سایت و موارد دیگر هم از امکانات این سایت می باشد.

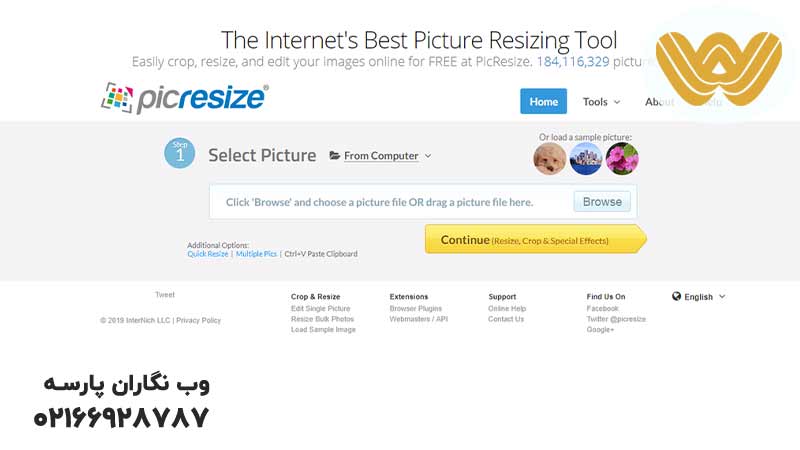
picresize.com
در این سایت علاوه بر کم کردن حجم عکس به صورت تکی و یا چند تایی می توانید کار برش تصاویر و ویراش آن را نیز به صورت آنلاین انجام دهید. همچنین با استفاده از منو کنار سایت می توانید با فرمت های مختلف خروجی بگیرید.

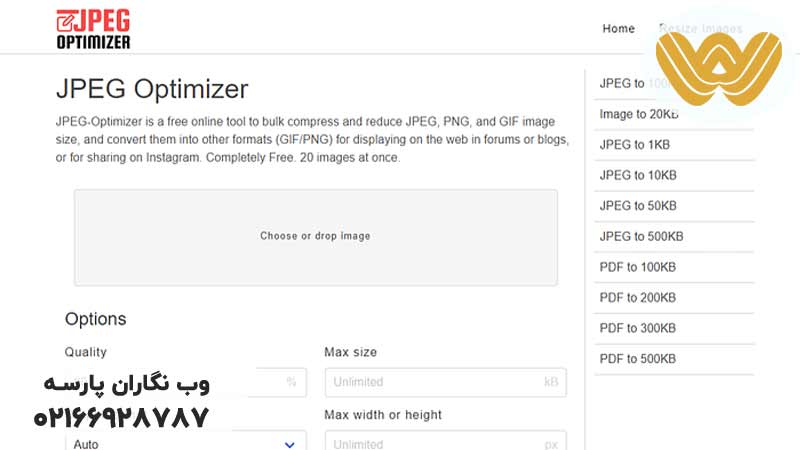
JPEG Optimizer
سایت JPEG Optimizer راه حل خوب برای زمانی است که نیاز فشرده سازی تصاویر JPEG انجام دهید.همانطور که از نام آن پیداست، هیچ پشتیبانی از فایل های PNG یا GIF نمی کند.

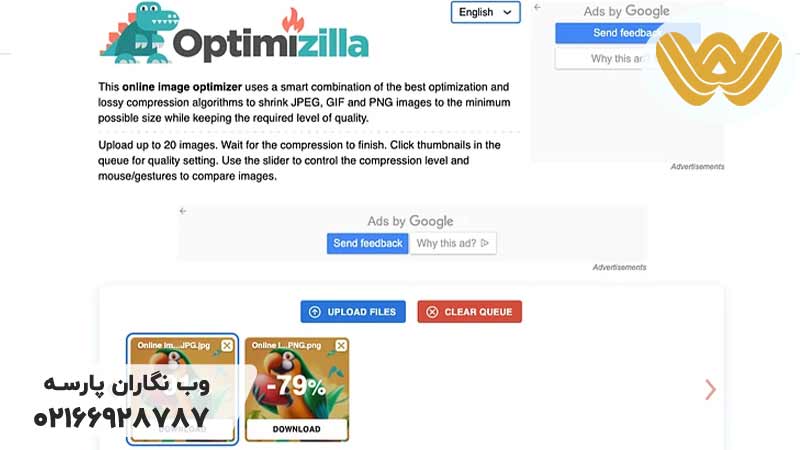
Optimizilla
یکی دیگر از ابزارهای کاهش حجم تصویر، برای فشردهسازی فرمتهای JPEG، GIF و PNG این وب سایت می باشد. می توانید حداکثر 20 تصویر آپلود کنید.
از ویژگی های این سایت این است که تمام تصاویر فشرده شده را در یک اسلایدر نشان می دهد و می توان وضعیت آنها را در طول فرآیند بهینه سازی بررسی کرد. می توانید ببینید که هر تصویر با چند درصد فشرده شده است و تصاویری را که نمی خواهید ذخیره کنید حذف کنید.

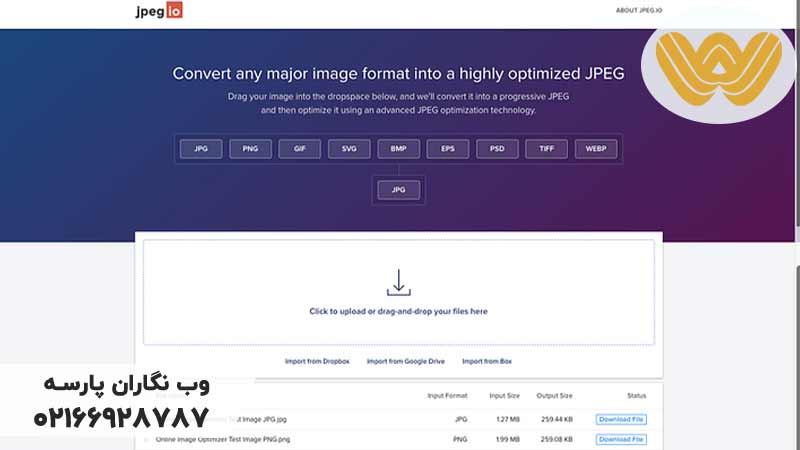
JPEG.io
برای تبدیل تصاویر با هر فرمتی به JPEG، می توانید JPEG.io را انتخاب کنید. نسبت به اکثر ابزارهای فشرده سازی تصویر آنلاین، انواع بیشتری از تصاویر را مدیریت می کند. برای استفاده از آن، فایل های PNG، GIF، SVG یا حتی PSD خود را کشیده و در وبسایت آنها آپلود میکنید. ابتدا این ابزار تصاویر را به JPEG تبدیل می کند و سپس آنها را قبل از بازگرداندن تصاویر به شما فشرده می کند.

ImageRecycle
اگر تصاویری در چندین فرمت برای کم کردن حجم عکس دارید، می توانید به سایت ImageRecycle بروید. نه تنها PNG یا JPEG، این ابزار حتی از فایل های GIF و PDF نیز پشتیبانی می کند. می توانید تصاویر خود را در وب سایت بکشید و رها کنید و تصاویر بهینه شده را با یک کلیک دانلود کنید.

در این مقاله سعی شد بهترین ابزار برای کم کردن حجم عکس بدون کاهش کیفیت معرفی شود. تمامی وب سایت های معرفی شده مکانی امن برای فشرده سازی تصاویر شما می باشد و به راحتی و با خیال راحت می توانید از آن ها استفاده کنید.
شرکت طراحی سایت و سئو وب نگاران پارسه با سال ها تجربه در زمینه طراحی سایت و سئو اختصاصی آماده حل مشکلات سایت شما و بهینه سازی آن می باشد.








