پروتوتایپ در طراحی سایت چیست؟
پرتوتایپ (Parallax) یک تکنیک طراحی وب است که با استفاده از حرکات زمینه و عناصر مختلف وبسایت، تجربهای داینامیک و جذاب را برای کاربران ایجاد میکند. در این تکنیک، زمینه و عناصر وبسایت با سرعتهای مختلف حرکت میکنند و به این ترتیب، اثر عمق و عملکرد سهبعدی را به وبسایت میبخشند.
با استفاده از پرتوتایپ در طراحی سایت میتوانید از مزایا و نتایج زیر بهرهبرداری کنید:
تجربه کاربری جذاب: پرتوتایپ به وبسایت شما جذابیت و جلب توجه بیشتری میبخشد. حرکت زمینه و عناصر باعث میشود کاربران با شگفتی و تعجب به وبسایت شما روی بیاورند و این امر میتواند تجربه کاربری را بهبود بخشد.
بیان درست داستان: با استفاده از پرتوتایپ میتوانید داستان و محتوای وبسایت را بهتر و با قدرت بیان کنید. با ترکیب حرکت زمینه و عناصر با محتوا، میتوانید داستانی روایت کنید که به یاد ماندگاری بیشتری دارد.
تأکید بر اهمیت عناصر: با تغییر سرعت و حرکت عناصر، میتوانید تأکید بیشتری بر بخشهای خاص وبسایت خود داشته باشید
پروتوتایپ، یک وب سایت کامل و قابل استفاده اما بدون هیچ گرافیکی می باشد. در واقع پروتوتایپ صفحات سیاه و سفیدی هستند که به کاربر اجازه می دهد تا سایت را قبل از طراحی سایت، ارزیابی نماید. تحقیقات نشان می دهد که تایید عملکرد سایت قبل از پیاده سازی، به تسریع و تفهیم پروژه به ویژه وب سایتهای بزرگ و پیچیده کمک بسیاری می کند.
چرا باید پروتوتایپ طراحی کرد؟
وقتی صاحبان ایده , محصول در ابعاد و ظاهر حقیقی رو میبینند ذهنشون که تا قبل اون درگیر کلیاتی از ایده بوده به روی جزئیات سویچ می کنه و اینجا میبینم که تغییرات شروع میشه. تغییراتی که گاه در مقابل و خواسته ای که خودشون در ابتدا مطرح کرده بودند قرار میگیره. اعمال این تغییرات در محصول پیاده سازی شده بعضی وقت ها نا ممکن میشه و در بیشتر موارد باعث افت کیفیت کدها و بروز ناهماهنگی هایی در ظاهر برنامه میشه.
طراحی پروتوتایپ یعنی شبیه سازی برنامه به طوری که از لحاظ ظاهری به محصول نهایی تا حد امکان شبیه باشه. البته به این معنی نیست که مثل برنامه حقیقی بتونه محاسبات انجام بده و داده ذخیره کنه بلکه ماکتی از برنامه است. شباهت های زیاد بصری پروتوتایپ با محصول نهایی باعث میشه ذهن مالک ایده که فقط روی کلیات تمرکز داشت به جزئیات بپردازه و تغییراتی که در زمان پیاده سازی می خواست رخ بده رو قبل از پیاده سازی بر روی ماکت برنامه اعمال بشه.
پروتو تایپ چه کمکی به طراحی سایت می کند؟
پروتو تایپ، سایتی دقیق و مفید ولی بدون گرافیک است که از صفحههای سیاه و سفیدی تشکیل شده که به کاربر اجازه میدهد تا سایت را پیش از طراحی سایت، بررسی و بسنجد.
تجربه کسانی که طراحی سایت میکنند نشانگر آن است که اگر پیش از پیاده سازی، کارآمدی سایت نیز باید بررسی شود، در این صورت است که طراحی سایت حرفهای موفقتر و سریعتر در پیشبرد مراحل پروژهها ظاهر خواهد شد.
به طور مختصر علت به کارگیری پروتوتایپ در طراحی سایت یا فروشگاه ساز ، نتایج خوبی است که دارد. کسانی که که طراحی سایت میکنند به مثل یک سازنده، بنا، معمار یا نقاش، پیش از آغاز کار از یک طرح خام اولیه و یا دورنمای کلی به کار میبرند. به کارگیری از پروتوتایپ در طراحی سایت کمک خیلی خوبی برای درک قابلیتهای سایت و سازماندهی آن است.
پروتوتایپ در مقایسه با وایرفریم دارای جزئیات بیشتری مانند گرافیک و متن است و نسخه ای شبیه سازی شده از پروژه نهایی است که می تواند به صورتهای زیر باشد:
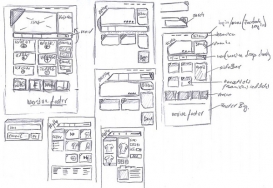
*پروتوتایپ کاغذی: مجموعهای از طرح است که با دست و بر روی کاغذ کشیده شده جزئیات در هر صفحه به خوبی نشان داده شده در مورد وب سایت شامل کلیه صفحات وب سایت است که عناصر وب سایت در آن به خوبی نمایش داده میشود. مزیت این نوع پروتوتایپ این است که بهراحتی قابل تغییر است.
*پروتوتایپ کامپیوتری: نسخهای قابل کلیک و نزدیکتر به ورژن نهایی سایت است اطلاعات و امکانات بیشتری نسبت به پروتوتایپ کاغذی دارد و قابلیت های پروژه را بهخوبی نشان میدهد.
تحقیقات نشان داده که استفاده از پروتوتایپ در طراحی سایت به درک بهتر قابلیتها و قسمتهای مختلف سایت کمک کرده و باعث ساماندهی اطلاعات میشود.
برای اطلاعات بیشتر درباره طراحی سایت اختصاصی و قیمت طراحی سایت می توانید با کارشناسان ما تماس بگیرید 02166928787