توضیح دادن فیلد ها :
هر فرم از چندین فیلد تشکیل شده که کاربران در هر فیلد باید اطلاعات خاصی را وارد کنند . مانند فیلد نام , آدرس , شماره همراه و…… برای فیلدهایی که ممکن است برای کاربر گیج کننده باشد حتما بخش توضیحات قرار دهید تا جلوی بروز اشتباه گرفته شود:
در فیلد شماره ملی بنویسید که شماره ملی را بدون فاصله یا خط تیره وارد کنند
در فیلد شماره کارت بانکی بنویسید که شماره کارت را بدون فاصله یا خط تیره وارد کنند
در فیلد شماره همراه بنویسید که شماره موبایل را بدون +۹۸ و با ۰ وارد کنند
در فیلد ایمیل تذکر بدهید که آدرس ایمیل با www شروع نمیشود
سنجش امنیت رمز عبور :
این قابلیت را در فرم های ثبت نام قرار دهید که رمز عبور کاربر را بررسی کند و رمزهای کوتاه یا نا مناسب را قبول نکند و همچنین دکمه ای وجود داشته باشد که بصورت اتوماتیک رمز عبور بسازد تا کاربران تازه وارد بتوانند با کمک آن یک رمز عبور قوی بسازند.
همچنین حتما از فیلد تکرار رمز عبور هم استفاده کنید تا کاربر مطمئن شود که رمز عبور را درست وارد میکند و بعد از ثبت نام با مشکل مواجه نشود.
این قابلیت را در فیلد رمز عبور قرار دهید که اگر در هنگام تکمیل فرم دکمه Caps lock روشن بود یا زبان سیستم به غیر از انگلیسی تغییر کرده بود با پیغام مناسب به کاربر هشدار داده شود.
اعتبار سنجی داخلی :
بخش مهمی در طراحی سایت و خصوصا فرم های اینترنتی ایجاد قابلیت اعتبار سنجی فوری است که معمولا با آژاکس ایجاد میشود.که حتما با نمونه های آن برخورد کرده اید.در گذشته وقتی فرمهای طولانی ثبت نام را پر میکردید و دکمه تایید را میزدید بعد از چند لحظه مجددا همان فرم پیش روی شما قرار میگرفت که در آن بعضی از فیلدها به رنگ قرمز مشخص میشد و پیام خطا به شما اعلام میکرد که در بعضی فیلدها مقدار اشتباه وارد کرده اید که این کار بسیار خسته کننده میشد و گاهی نیاز بود چند بار فرم را پر کنید تا در نهایت موفق شوید.
اما امروزه وقتی فرم را پر میکنید اگر اشتباهی وجود داشته باشد همان لحظه به شما اعلام میکند تا آن را اصلاح کنید.برای مثال اگر در قسمت نام کاربری مقداری وارد کنید که قبلا استفاده شده باشد بلافاصله به شما اعلام میکند که این نام کاربری قبلا استفاده شده و شما باید نام دیگری انتخاب کنید.
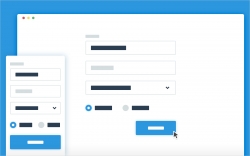
برای نمونه تصویر زیر نشان میدهد که فیلدهایی که بدون نقص پر شده با تیک سبز و فیلدهای نادرست با علامت قرمز مشخص شده تا کاربر بتواند همان لحظه آن را اصلاح کند نه اینکه بعد از زدن دکمه ارسال مجددا همان فرم برای او نشان داده شود و بخشهای نادرست نمایش داده شود.
validation فرم
به طور کلی استفاده از اعتبار سنجی بلادرنگ Real time Validation در طراحی سایت و طراحی فرم ها میتواند نرخ تبدیل آن فرم را بسیار زیاد کند و باعث رضایت کاربر شود.
فیلدهای ضروری :
در تمامی فرم های چند فیلد وجود دارد که باید حتما مقداری برای آن وارد شود و نمیتوان آن را خالی گذاشت.این فیلدها را حتما با علامت خاصی مشخص کنید که معمولا فیلدهای الزامی را با * مشخص میکنند. فیلدهایی مانند :
نام کاربری
رمز عبور
ایمیل
معمولا به صورت الزامی هستند و کاربر نمیتوانند آن ها را خالی بگذارد.
نسخه موبایل :
تعداد زیادی از کاربران با دستگاه های همراه به سایت ها مراجعه میکنند و اگر بخواهند فرمی را تکمیل کنند باید آن فرم به صورت واکنش گرا طراحی شده باشد و بتواند در هر سایز صفحه نمایش به صورت درست دیده شود تا کاربر هم بتواند به راحتی آن فرم را تکمیل کند.
همچنین در نسخه موبایل باید فیلدها به صورت درشت تر و خوانا تر طراحی شوند تا کاربر نیازی به زوم کردن نداشته باشد.
مفید و مختصر :
موردی که خیلی کم به آن توجه میشود این است که در دنیای امروز وقت برای همه ارزشمند است و هیچکس دوست ندارد چندین دقیقه برای پر کردن یک فرم ثبت نام یا خرید محصول وقت بگذارد و در عین حال تمام اطلاعات خصوصی خود را در اختیار شما قرار دهد.
برای مثال در فرم ثبت نام فقط کافی است نام کاربری , کلمه عبور , ایمیل پرسیده شود و فیلدهای غیر از این کاربردی ندارد و نیازی نیست پرسیده شود.
یا در فرم سفارش و خرید یک محصول نیازی نیست نام پدر , شماره شناسنامه , نام صمیمی ترین دوست !!!!! و اطلاعاتی از این دست را از کاربر بپرسید چون بخشی از حریم خصوصی کاربر است و افراد در دنیای مجازی فقط علاقه دارند که اطلاعات کلی خود را در اختیار سایت ها قرار بدهند.
زیبای بصری :
بخش بسیار مهمی در طراحی سایت و طراحی فرم ها توجه کردن به زیبایی ظاهری است. فرم ها باید با فونت خوانا با سایز مناسب طراحی شوند و از آیکون های زیبا و رنگ هایی که جلب توجه کنند در آن استفاده شود.تا بتواند توجه کاربرانی که وارد سایت میشوند را جلب کند.
قبلا در مورد اهمیت انتخاب رنگها در طراحی سایت نوشتیم که میتواند برای اطالاعات بیشتر آن را مطالعه کنید.هر چه فرمی که طراحی میکنید زیباتر و حرفه ای تر باشد میتواند افراد بیشتری را برای پر کردن ترغیب کند. یک ظاهر زیبا میتواند مانند یک ویترین زیبا افراد را به سمت خود جذب کند.
کد امنیتی :
بسیاری از سایت ها در فرم های خود از کد امنیتی یا Captcha استفاده میکنند که این کدها برای جلوگیری از حملات اتوماتیک توسط نرم افزارهای مخرب به سایت است و باعث میشود فقط انسان های وافعی بتوانند با سایت کار کنند.ولی همین کدهای امنیتی در طراحی سایت باعث بوجود آمدن مشکلاتی شده است از جمله خوانا نبودن کدها و مشکلات دیگر. بسیاری از شرکت ها معروف استفاده هوشمندانه ای از این کدها کرده اند. به این صورت که در هنگام ورود به سایت و ناحیه کاربری فقط دو فیلد نام کاربری و کلمه عبور وجود دارد که اگر مقدار آن را اشتباه وارد کنید در مرحله دوم بخش کد امنیتی هم به دو گزینه قبلی اضافه میشود.که جلوی خرابکاری های احتمالی را بگیرد