محتوای بالای صفحه سایت چیست و چرا مهم است؟
شاید شما هم در مورد اهمیت محتوای بالای صفحه سایت چیزهایی شنیده باشید، اما به واقع علت این اهمیت در چیست؟ و آیا در سئو سایت ما تاثیر دارد؟ برای کسب اطلاعات بیشتر در این زمینه با مجله آموزشی وب نگاران پارسه همراه باشید. شرکت طراحی سایت و سئو وب نگاران پارسه با سال ها تجربه آماده انجام خدمات سایت شما می باشد، برای دریافت اطلاعات بیشتر و همچنین اطلاع از قیمت سئو سایت و قیمت طراحی سایت با ما تماس بگیرید.
ارتباط از طریق واتساپ : 09123790588 ارتباط با شرکت 00982166928787
هشت ثانیه خیلی طولانی نیست، اما میانگین طول بازه توجه انسان است. و اگر شما یک بازاریاب هستید که یک وبسایت ایجاد میکند، تقریباً همان مدت زمانی است که باید توجه دیگران را به محض ورود جلب کنید. این کار ساده ای نیست، اما ما به شما خواهیم گفت که چگونه آن را انجام دهید.
برداشت اولیه بسیار مهم است. اگر در حال از دست دادن ترافیک هستید و نمی توانید توجه بازدیدکنندگان وب سایت خود را حفظ کنید، ممکن است به این دلیل باشد که محتوای بالای صفحه سایت شما به اندازه کافی جذاب نیست. وب سایت شما ممکن است برای سفارش بهتر اطلاعات شما و قرار دادن چشم نوازترین محصولات در بخش بالایی و مرکز توجه کاربران نیاز به اصلاح داشته باشد.
اکثر طراحان وب انرژی خود را بر روی عالی جلوه دادن یک وب سایت متمرکز می کنند، اما اگر خوانندگان را بیشتر به سمت خود جذب نکند، رشد معنی داری نخواهید دید. انتقال محتوای خود به طوری که جذاب ترین قسمت در بالای صفحه قرار گیرد می تواند به اطمینان از ماندن بازدیدکنندگان، مشترک شدن و خرید کمک کند.
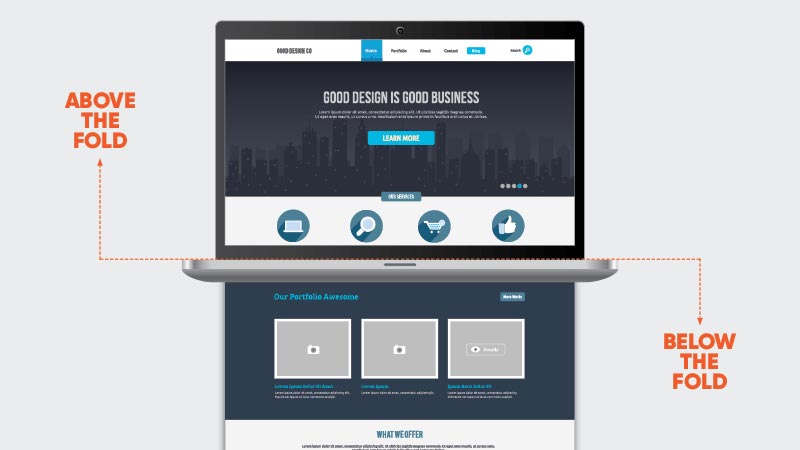
محتوای بالای صفحه سایت یا above of fold به چه معناست؟
“فولد” در طراحی وب سایت چیست و چرا اینقدر مهم است؟ اگر نمی دانید “بالای تاشو” به چه معناست، شما تنها نیستید. این ایده به روزهای اولیه انتشار برمی گردد، قبل از اینکه گزینه های دیجیتال و تجارت الکترونیک به طور گسترده در دسترس باشند، زمانی که روزنامه ها از دکه های روزنامه فروشی در هر گوشه فروخته می شدند. روزنامه ها از وسط تا شده بودند تا رهگذران فقط محتوای نیمه بالای صفحه اول را ببینند. آنچه می دیدند باید توجه آنها را جلب می کرد، وگرنه برای خرید یک کاغذ متوقف نمی شدند. این گونه بود که ناشران متوجه شدند که جذابترین سرفصلها باید «بالاتر از بخش تاشو صفحه» پیش بروند تا چشم مشتریان را به خود جلب کنند.
اگرچه مفهوم fold خیلی قبل از وجود وب سایت ها شروع شد، اما هنوز یک استاندارد مفید برای بازاریابی آنلاین است. محتوای بالای صفحه سایت برای یک وبسایت به محتوایی اشاره دارد که بیننده قبل از اسکرول کردن به پایین میبیند. این بخش اصلی است که بیشترین توجه بازدیدکنندگان را به خود جلب می کند زیرا اولین چیزی است که آنها می بینند، به همین دلیل است که باید بلافاصله خواننده را جذب کند. به آهنگ مورد علاقه خود فکر کنید. احتمالاً چند نت آغازین واقعاً جذاب دارد. در غیر این صورت، اولین باری که آن را شنیدید، آن را نادیده می گرفتید. محتوای بالای صفحه شما قلاب وب سایت شما است و درست مانند هر آهنگ خوب، باید سر مشتری شما را به هم بزند.
“Fold” در یک وب سایت کجاست؟
قسمت پایین صفحه قابل مشاهده در هنگام بارگیری اولیه و نقطه ای است که کاربر باید برای دیدن محتوای زیر آن اسکرول کند. با این حال، بسته به دستگاه می تواند متفاوت شود.
بسیاری از مردم هر روز از چندین دستگاه استفاده می کنند – تلفن همراه، لپ تاپ، رایانه رومیزی، ساعت هوشمند، تبلت، و غیره. با تعداد دستگاه های مختلف، اندازه صفحه نمایش و وضوح صفحه نمایش موجود، معیارهای بسیار زیادی وجود دارد که نمی توان به طور قطعی یک تاشو در سراسر آن تعریف کرد.
خوشبختانه یک قانون کلی وجود دارد که میتوانید از آن برای راهنمایی خود استفاده کنید: عرض خط تا کردن تقریباً 1000 پیکسل و ارتفاع آن 600 پیکسل است. این می تواند در طراحی مفید باشد، اما نکته مهمی که باید به خاطر داشته باشید این است که محتوای بالای صفحه سایت باید محتوایی جذاب در صفحه بالاتر باشد و برای کاربر بهینه شود. این می تواند رفتار کاربر را راهنمایی کند و خوانندگان را تشویق کند تا صفحه را به پایین اسکرول کنند.
یکی دیگر از مواردی که باید در هنگام تعیین مکان فولد در نظر گرفت این است که افراد چقدر از دستگاه های تلفن همراه برای مرور وب استفاده می کنند. این امر ایجاد یک طراحی واکنشگرا برای محتوای بالای صفحه را پیچیده می کند. اگرچه مفهوم کلی یکسان است. محتوای مهم همچنان باید در صفحه بالا باشد، اما اندازه صفحه نمایش کاهش یافته نیز باید هنگام تصمیم گیری در مورد قرارگیری در نظر گرفته شود.
در پایان، fold یک دستورالعمل برای طراحی یک صفحه وب است. ضروری است، اما اجرای آن متفاوت است، بنابراین مراقب هرگونه توصیه ای باشید که به طور مطلق انجام می شود. مسائل را بیش از حد پیچیده نکنید. طراحی خود را ساده نگه دارید تا کاربران بدانند ابتدا به کجا نگاه کنند و مطمئن شوید که محتوای شما برای موتورهای جستجو (SEO) بهینه شده است. این کارها را انجام دهید و نرخ تبدیل بالاتری را مشاهده خواهید کرد.
حتی میتوانید از فضای «بالا» برای ایجاد زمینه برای محتوای آینده و ایجاد یک استاندارد کیفیت استفاده کنید. برخی از چیزهایی که بسیاری از کاربران هنگام مرور یک صفحه وب جدید از خود جویا می شوند عبارتند از: آیا ارزش خواندن دارد؟ آیا مفید خواهد بود؟ آیا محصول یا خدمات جالب است؟ آیا محتوای بیشتری وجود دارد؟ همه چیز در بالا می تواند به بازدیدکنندگان شما کمک کند به این سؤالات پاسخ دهند و بیشتر در محصولات یا خدمات شما غوطه ور شوند.
بهترین روش ها برای جذاب تر شدن محتوای بالای صفحه سایت
طراحی های ساده صفحات وب یکی از راه های حفظ توجه کاربران شماست. اگر در طراحی وبسایتها تازه کار هستید یا احساس میکنید که سایت شما ممکن است یکی دو مورد کاهش یابد، این دستورالعملهای آسان را در نظر بگیرید تا همه چیز ساده، مستقیم و جذاب باشد.
H1 و شعار صفحه اصلی شما باید واضح، قانع کننده و مختصر باشد.
کاربران باید بتوانند متن سرصفحه شما را بخوانند و دقیقا بدانند که چه مشکلی را حل خواهید کرد. هدف شما در اینجا نشان دادن ارزش به مصرف کننده است و چه راهی بهتر از یک بیانیه بزرگ و قدرتمند در صفحه فرود شما؟ «ماشینها را تعمیر میکنیم» یا «نگران سرمایهگذاریهای خود را متوقف کنید» دو مثال ساده هستند که نشان میدهند چگونه یک هدر میتواند به وضوح خدمات شما را به شما منتقل کند.
پس از ارائه بیانیه قدرت خود، توضیحی ایجاد کنید که به مشتریان نشان دهد مکان مناسب را پیدا کرده اند. محتوای بالای صفحه سایت شما باید صدای برند شما را منعکس کند، شامل فراخوانی برای اقدام باشد، و از سرفصلها و کپیهایی استفاده کند که کاربر شما را خوشحال کند. آن را ثابت و حرفه ای نگه دارید، و به یک بیانیه ساده که به طور خلاصه چگونگی راه حل محصول شما را نشان می دهد، پایبند باشید.
اگر گیر کردهاید یا نمیتوانید برای محتوای بالای صفحه سایت کلمات مناسب را پیدا کنید، ممکن است بخواهید این نکات را برای ایجاد پیامهای واضح، قانعکننده و مختصر برند بررسی کنید.
CTA به کاربر بگویید دقیقاً چه کاری را می خواهید انجام دهد.
تماس شما برای اقدام (CTA) باید واضح باشد این بخش می تواند در گوشه سمت راست بالای ناوبری وب سایت شما قرار گیرد. این کار بلافاصله به مشتریان اجازه می دهد تا بدانند چگونه محصول شما را خریداری کنند. در حالت ایدهآل، این دکمه یا پیوندی است که قابل کلیک است و افراد را به انجام عمل سوق میدهد (از این رو فراخوانی برای اقدام). هدر را با یک عبارت یک یا دو جمله ای جفت کنید که نام تجاری شما را به عنوان راهنمای هدایت کننده مشتریان به سمت راه حل قرار می دهد. فراخوان شما برای اقدام باید سخت، انگیزاننده و منحصر به فرد باشد.
پیمایش کمتر بیشتر است
محتوای بالای صفحه سایت شما باید به گونه ای باشد که کاربر به راحتی با آن تعامل داشته باشد و آنقدر اطلاعات را شامل نشود که طاقت فرسا شود. به تجربه کاربری و آنچه در مورد برخی از وب سایت هایی که مرتباً بازدید می کنید و دوست دارید فکر کنید. وقتی صحبت از ناوبری می شود، کمتر بیشتر است (شعار معروف سبک مینیمال). طراحی وب سایت شما باید بازدید کننده شما را دقیقاً به جایی که می خواهید برود هدایت کند. گزینه های زیاد می تواند منجر به خستگی و سردرگمی در تصمیم گیری شود.
پیمایش خود را قابل مشاهده نگه دارید و اطمینان حاصل کنید که نوار منو در محتوای بالای صفحه سایت بازدیدکنندگان را به صفحات مهم وب سایت شما هدایت می کند، مانند محصول یا خدمات اصلی که ارائه می دهید، صفحه درباره، و صفحه تماس با شماره تلفن یا ایمیل. قاعده کلی این است که نوار ناوبری خود را حداکثر از 5 تا 7 مورد نگه دارید.
شما همچنین می خواهید به قابلیت ها و عملکرد وب سایت خود بپردازید. سرعت دانلود یا آپلود سریع و پهنای باند زیاد می تواند کاوش همزمان وب سایت شما را برای گروه بزرگتری از مشتریان بالقوه آسان تر کند. اگر این روزها چیزی وجود دارد که مردم از آن متنفرند، منتظر بارگذاری یک صفحه وب هستند. یک صفحه اصلی که بارگیری بیش از حد طول می کشد می تواند باعث پرش بازدیدکنندگان شود، بنابراین مطمئن شوید که بهینه سازی سرعت اولویت اصلی است.
حذف پسزمینههای حواسپرتکن: ویدیوی پسزمینه میتواند جالب باشد، اما آیا حواس را منحرف میکند یا آن را بهبود میبخشد؟
محتوای بالای صفحه سایت نباید خیلی شلوغ یا پرت کننده باشد. اگر چیزهای زیادی در بالای صفحه وب شما اتفاق می افتد – متن، عکس، ویدیو، پنجره های بازشو، بنرهای فروش – ممکن است برای بازدیدکنندگان طاقت فرسا باشد و باعث شود آنها از وب سایت شما کلیک کنند. صفحه خود را منظم، ساده و کاربرپسند نگه دارید. سعی کنید از یک تصویر، ویدیو یا GIF برای شروع کار استفاده کنید، سپس یک عنوان کوتاه برای معرفی صفحه خود اضافه کنید و یک یا دو جمله در زیر آن اضافه کنید که آنچه را که ارائه میدهید با جزئیات بیشتری شرح دهد.
بهترین محتوای خود را در بالا قرار دهید، نه همه محتوای خود را.
سعی نکنید همه چیز را در بخش محتوای بالای صفحه سایت قرار دهید. ایده بالا این است که بهترین محتوای خود را در بالا قرار دهید، نه همه محتوای خود را. کمتر، بیشتر است، بنابراین از یک تصویر فریبنده یا چند تیتر هوشمندانه استفاده کنید و آن حواسپرتی پسزمینه را حذف کنید تا مردم را در حرکت نگه دارید.