نحوه ایجاد یک وب سایت با ChatGPT
ChatGPT داغ ترین موضوع هوش مصنوعی در هفته های گذشته است – همه مکالمات خود را با آن به اشتراک می گذارند یا در مورد بسیاری از مشکلات پاسخ می دهند. همچنین مردم بینش خود را در مورد توانایی آن برای نوشتن یک کد به اشتراک می گذارند – اما ما در مورد آن صحبت نمی کنیم. در این آموزش ما یک وب سایت با استفاده از ChatGPT ایجاد می کنیم.
این نکته را در نظر داشته باشید که این ابزار می تواند کمک کننده شما باشد تا سریعتر یک سایت را راه اندازی کنید و نمی توانید 100% به آن تکیه کنید. اگر تخصصی در زمینه طراحی سایت و کد نویسی ندارید تیم وب نگاران پارسه می تواند به شما برای ساخت یک سایت کمک کند برای اطلاعات بیشتر از تعرفه های طراحی سایت ما و دریافت مشاوره تماس بگیرید: 02166928787 – 02166928040
با GPTChat یک وب سایت بسازید
ابتدا درخواست خود را وارد کردم: شما هرچقدر درخواست خود را واضح و شفاف به هوش مصنوعی دهید کار خود را بهتر انجام میدهدمانند نمونه پایین:
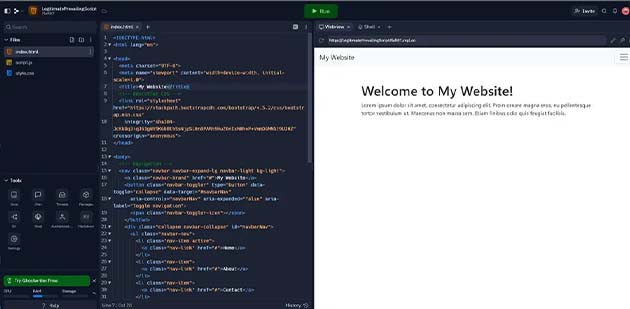
یک اسکلت html با طراحی ریسپانسیو بوت استرپ و منوی ریسپانسیو و منوی همبرگر پاسخگو ایجاد کنید که روی موبایل نیز کار می کند. و تمام اسکریپت های لازم را قبل از بسته شدن تگ بدنه مانند jquery، popper و bootstrap وارد کنید.

به نظر میرسد که پاسخ درستی از ChatGPT دریافت کردهایم، اما برای اطمینان، اجازه دهید آن را به صورت تکراری بررسی نکنیم تا مطمئن شویم و کار با آن را در آنجا ادامه دهیم.
می بینیم که کار می کند اما منوی موبایل کار نمی کند. و به نظر می رسد که ChatGPT اسکلت را کمی خرد کرده است و ما یک برچسب بسته شدن برای یک اسکریپت نداریم و می توانیم آن بوت استرپ را ببینیم. اسکریپت گم شده است پس بیایید درستش کنیم و همچنین واردات را بر اساس معرفی بوت استرپ به جدیدترین آنها تغییر خواهم داد.
بیایید روی محتوا کار کنیم. من می خواهم یک سایت نمونه کار داشته باشم.
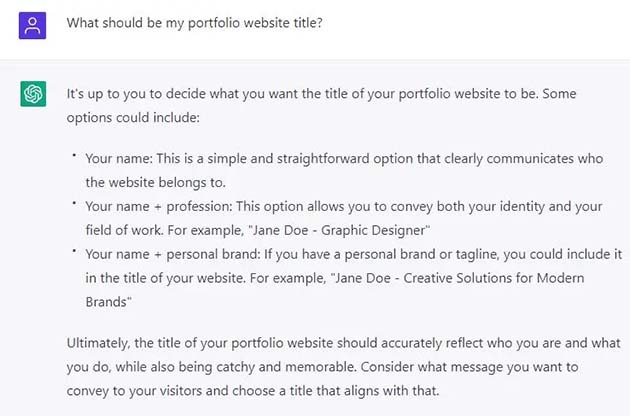
به هوش مصنوعی میگم که عنوان سایت من چه چیزی باشد

یک عنصر تصویر در آن صفحه ایجاد کنید
یک عنصر تصویر با یک کوه برای صفحه بوت استرپ به من نشان دهید.
من از یک تصویر کوه از lorempicsum استفاده خواهم کرد
<img src=”https://picsum.photos/id/29/600/600″ class=”img-fluid rounded” alt=”Mountain”>
این یک صفحه برای سادگی خواهد بود. بیایید id را برای قسمت اصلی اضافه کنیم و href را به تگ های انکر مربوط به بخش ها اضافه کنیم.
ساخت بخش درباره
که بعد با اون چیزی که درباره شماست جایگزین کنید.
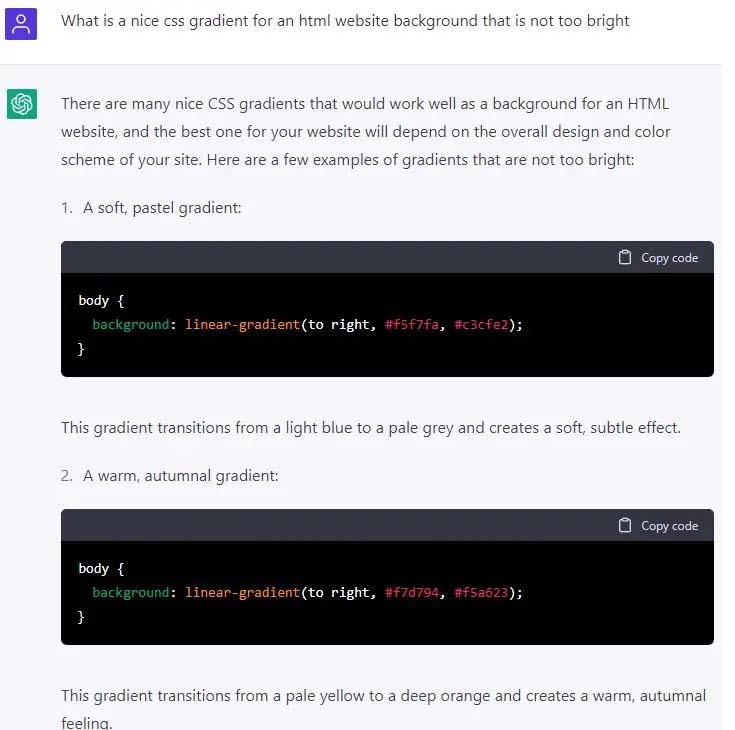
بخشی را برای فرم تماس ایجاد کنیم و در نهایت، بیایید پسزمینه خوبی برای وبسایت ایجاد کنیم یک گرادیان css خوب برای پسزمینه وبسایت html که خیلی روشن نیست چیست؟

من از گزینه paster استفاده کردم و تگ style را در تگ head قرار دادم.
body {
background: linear-gradient(135deg, #f5f7fa, #c3cfe2);
}
و آماده است! کامل نیست، اما کار می کند 🙂 من پیشنهاد نمی کنم کل وب سایت نمونه کار خود را با ChatGPT ایجاد کنید، اما مطمئناً می تواند نکات خوبی را ارائه دهد و می تواند کار شما را بهبود بخشد. یا حداقل آن را آسان تر و زمان گیرتر کنید.








