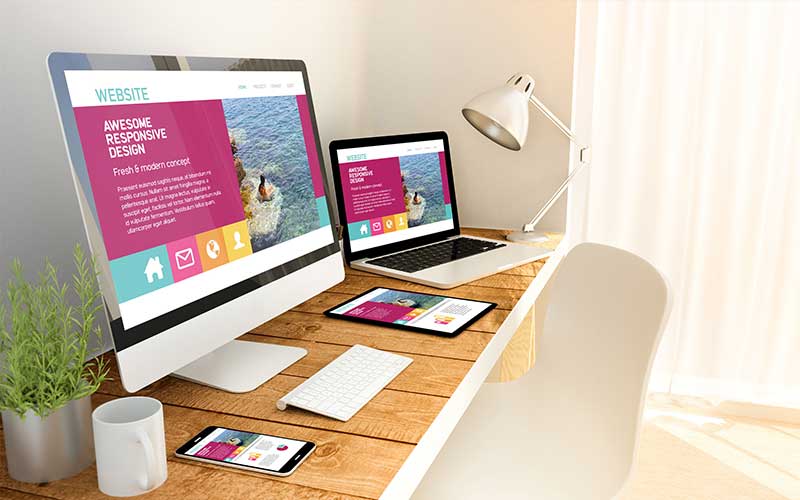
طراحی سایت ریسپانسیو یا واکنش گرا
دورانی وجود داشت که طراحی سایت ریسپانسیو یا واکنش گرا اهمیتی نداشت چرا که مردم فقط از طریق رایانه شخصی در اینترنت گشت و گذار می کردند و وب سایت ها فقط برای نمایش رایانه شخصی طراحی می شدند. اما با تکامل فناوری، پیشرفتهایی در کل دنیای دیجیتال به وجود آمد و اینترنت نه تنها از طریق رایانه شخصی، بلکه از طریق تبلتها، تلفنهای هوشمند، لپتاپها و سایر انواع دستگاههای تلفن همراه قابل دسترسی بود.
در آن مرحله، زمانی که کاربران تقریباً در هر دستگاهی به مرور اینترنت دسترسی پیدا کردند، این پیشرفت با چالشهای متعددی برای صاحبان مشاغل همراه بود. وبسایتهایی که قبلاً فقط در رایانه شخصی قابل مرور بودند، باید با انواع دستگاههای دیجیتال سازگار باشند، زیرا شما هیچ سرنخی ندارید که مشتریان شما از کدام دستگاه استفاده میکنند.
اگر این کار را انجام ندهید و به وبسایتی که فقط از طریق رایانه شخصی قابل دسترسی است بمانید، همه مشتریان بالقوه را از دست خواهید داد و ممکن است در نهایت یکی از رقبای شما را انتخاب کنند.
ظهور طراحی وب سایت ریسپانسیو یا واکنش گرا
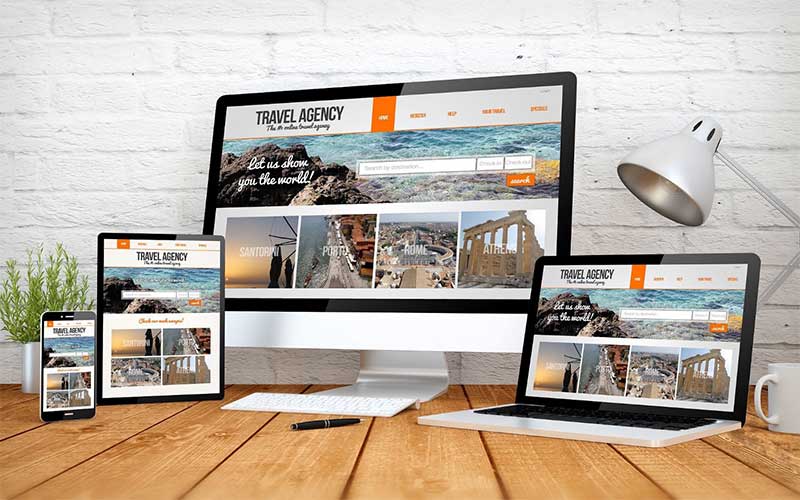
از آنجایی که برای یک صاحب کسب و کار ضروری است که وب سایتی طراحی کند که نه تنها در نمای رایانه شخصی کامل به نظر برسد، باید وب سایت خود را در تمام اندازه های صفحه نمایش عالی جلوه دهید. اینجاست که طراحی وب سایت ریسپانسیو به وجود می آید.
طراحی یک سایت ریسپانسیو یا واکنشگرا یعنی یک وبسایت سازگار با موبایل، نه تنها به شما کمک میکند تا از همه اندازههای صفحه نمایش پشتیبانی کنید، بلکه یک وبسایت واکنشگرا تجربه کاربری فوقالعادهای را در صفحه نمایش گوشی هوشمند ۴ اینچی و همان تجربه با کیفیت بالا را در سینمای ۴۰ اینچی ارائه میدهد. نمایش داده شود.

طراحی سایت ریسپانسیو نه تنها تجربه کاربری دلپذیری را ارائه میکند، بلکه حتی به رتبهبندی در موتورهای جستجو کمک میکند، زیرا در زمان کنونی، گوگل در مقایسه با سایتهای غیر موبایل پسند، رتبه و اولویت بالاتری را به وبسایتهای واکنشگرا میدهد. در این مرحله، داشتن یک وب سایت واکنش گرا به یک انتخاب تبدیل نمی شود، بلکه به یک ضرورت در دنیای امروز تبدیل می شود تا یک تجارت در برابر رقابت بازار مقاومت کند.
نکات محبوب طراحی واکنشگرا
هنگامی که از اهمیت طراحی وب سایت های ریسپانسیو یا واکنش گرا در عصر امروز آگاه شدید، صاحبان مشاغل و طراحان باید از نکات اصلی طراحی واکنش گرا آگاه باشند تا بتوانند مزیت رقابتی در بازار به دست آورند و تجربه ای عالی را که کاربران از یک سایت ایده آل انتظار دارند ارائه دهند.
بنابراین، در این مقاله، بیایید نکات اصلی طراحی سایت ریسپانسیو یا واکنشگرا را که باید در این دوران و آینده از آن آگاه باشید، بررسی کنیم.
روی ناوبری تاکید کنید
طراحی وب سایت ریسپانسیو تأثیر مستقیمی بر ناوبری وب سایت دارد. همانطور که در حال طراحی وب سایت خود برای انواع دستگاه ها هستید، باید به گونه ای طراحی کنید که کاربر هنگام استفاده از صفحه نمایش های کوچک، مکان یابی صفحات وب را با مشکل مواجه نکند.
بنابراین، شما باید روی ایجاد ناوبری آسان در سراسر وب سایت تمرکز کنید و تجربه ای بدون دردسر ارائه دهید.

دکمه های موثر CTA
دکمههای CTA باید با توجه به سبک و رنگ در صفحه نمایان شوند. رنگ، شکل و اندازه دکمه ها بسیار مهم است و ترجیح داده می شود با سبکی مطابقت داشته باشد که بلافاصله توجه مشتری را به خود جلب کند.
آزمایش نکنید و به سراغ اشکال مختلف بروید زیرا وقتی در مورد دکمه ها صحبت می کنیم عناصر مستطیلی و دایره ای قابل تشخیص هستند. خلاق شدن بیش از حد ممکن است مشتریان را از کسب و کار شما دور کند، بنابراین نیازی به ریسک کردن و امتحان کردن چیزهای عجیب و غریب نیست با خلاقیت های بیش از حد در طراحی تنها کاربران خود را گیج میکنید.
سازمان محتوا
محتوا ابزار موثری است که می تواند توجه مشتری را به سمت بانک کسب و کار شما جلب کند یا آنها را برای همیشه از کسب و کار شما دور کند. بنابراین، شما نمی توانید محتوا را ساده بگیرید و باید زمان زیادی را در حین برنامه ریزی محتوای وب سایت صرف کنید. و پس از آن، سازماندهی محتوای خود عامل مهم دیگری است که باید از آن آگاه باشید.
شما باید محتوا را به گونه ای تنظیم کنید که طراحی و محتوا مکمل یکدیگر باشند. شما باید این موارد را از قبل برنامه ریزی کنید .
بهینه سازی تصاویر
آیا تا به حال عبارت سئو تصاویر به گوش شما خورده؟ تصاویر موجود در وب سایت شما نه تنها مسئول جلب توجه مشتری هستند، بلکه حتی نقش مستقیمی در تأثیرگذاری بر عملکرد وب سایت شما دارند.
مهم نیست که چقدر تصاویر جذابی در سایت خود دارید، اگر این تصاویر به خوبی بهینه نشده باشند، در نهایت مشتریان بالقوه خود را از دست خواهید داد. برای این کار باید تصاویر را در فرمت های مناسب ذخیره کنید و باید حجم تصویر را کاهش دهید و همچنین در ابعاد و جایگاه مناسبی در صفحات سایت خود از آنها استفاده کنید.
تایپوگرافی مناسب در طراحی سایت ریسپانسیو یا واکنش گرا
وقتی در مورد صفحه نمایش های کوچک صحبت می کنیم، تمرکز بر تایپوگرافی اهمیت بیشتری پیدا می کند. طراحان باید اطمینان حاصل کنند که اندازه فونت، عرض، ارتفاع خط را به بهترین شکل متناسب با اندازه های مختلف صفحه نمایش می دهند.
بنابراین، شما باید زمان زیادی را برای بهبود خوانایی و فاصله گذاری صرف کنید تا بازدیدکنندگان وب سایت سفری عالی را تجربه کنند و از وب سایت شما لذت ببرند.

هدف
طراحی یک وب سایت ریسپانسیو یا واکنش گرا در نهایت در زمان های اخیر تبدیل به جریان اصلی شده است، زیرا اگر نتوانید یک وب سایت عالی را به مشتریان ارائه دهید، اصلاً نمی توان انتظار تعامل با مشتری را داشت.
اگر بازدیدکنندگان وب سایت برای مرور وب سایت شما در دستگاه خود مشکل دارند، شما به سادگی از رقابت خارج شده اید. بنابراین، همین امروز به دنبال یک وب سایت واکنش گرا باشید و هنگام شروع کار با وب سایت واکنش گرا، موارد فوق را در نظر داشته باشید.
در صورت نیاز به مشاوره تخصصی و اطلاع از نحوا طراحی سایت شرکت وب نگاران با همکاران ما در تماس باشید.