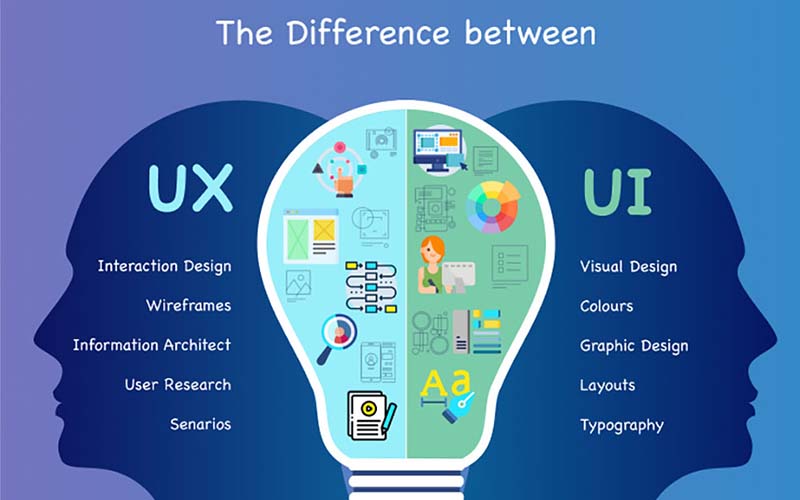
تفاوت های UI با UX
رابط کاربری یعنی هر چیزی که در ظاهر سایت شما وجود دارد و تجربه کاربری یعنی میزان رضایت و سودمند بودن ظاهر سایت شما برای کاربر که بتواند سریعا و در کوتاه ترین زمان ممکن او را به خواسته اش برساند. در بحث تفاوت های ui با ux می توان گفت که ui در بحث هنری و تنها به ظاهر سایت می پردازد و با حواس بصری کاربر رابطه دارد.در حالی که ux شامل مدیریت کلی پروژه است که ایده ها و طراحی بخش های مختلف سایت را در بر میگیرد.
وب نگاران پارسه با دارا بودن طراحانی مجرب در زمینه ی ux/ui می تواند وب سایتی متمایز از طرح های کلیشه ای و استاندارد را برای شما طراحی کند که نظر کاربران را در هر بخشی به خود جلب کند. شما می توانید با مشاهده نمونه کار طراحی سایت مارا ارزیابی کنید و برای اطلاع از تعرفه ی قیمت طراحی سایت فروشگاهی با تماس بگیرید. 02166928787
ui چیست؟
در اصطلاح طراحی سایت ui یا User interface به نمای ظاهری سایت گفته میشود و اینکه سایت از نظر ظاهری چه تعاملی با کاربر دارد. که در آن بخشهای مختلف سایت مانند طراحی منو ها , نقش فرمها , رنگ بندی سایت , سرعت سایت و عواملی از این دست که روی هم تعیین کننده رابط کاربری سایت است. در حقیقت این رابط کاربری سایت مانند ویترین یک فروشگاه فیزیکی است که در خیابان و پاساژ ها با آن روبرو میشوید که یک ویترین زیبا باعث میشود که شما وارد آن فروشگاه بشوید و حتی ممکن است خرید بکنید با آنکه در آن لحظه قصد خرید کردن نداشتید. در دنیای مجازی هم همین رویکرد وجود دارد, یعنی اگر شما سایت زیبا و با طراحی ظاهری زیبا داشته باشید میتوانید خیلی راحت مشتریان را به خرید تشویق کنید حتی اگر در آن لحظه قصد خرید کردن نداشته باشند و اتفاقی به سایت شما وارد شده باشند.
ux چیست؟
رابط کاربری سایت باید در عین زیبایی بتواند نیازهای کاربران را نیز برآورده کند یعنی وقتی کاربری با جستجوی کلمه کلیدی مورد نظر شما در گوگل در میان نتایج جست و جو نام سایت شما را میبیند و با کلیک روی لینک وارد سایت میشود بتواند به راحتی به خواسته و هدف خود از آمدن به سایت شما برسد که به آن UX یا User Experience یا همان تجربه کاربر گفته می شود. تجربه کاربری یعنی شما باید طوری مراحل خرید و بخشهای مخلف سایت را طراحی و مدیریت کنید که بتواند به بهترین وجه ممکن رضایت کاربر را جلب کند. وقتی شما یک فروشگاه اینترنتی دارید باید مراحل خرید را برای کاربر به آسان ترین و سریع ترین حالت ممکن برسانید.
نکات قابل توجه هنگام طراحی ui/ux

فرن ها: در طراحی فرم ها دقت کنید که اطلاعات و سوالات اضافی از کاربر نپرسید. زیرا هیچکس دوست ندارد بیوگرافی کامل خودش را دراختیار شما قرار دهید. توجه کنید که شما در حال استخدام مشتری نیستید که سوالات شخصی از او بپرسید.در طراحی فرم ها پرسیدن نام و آدرس ایمیل کافیست.
رنگ ها : در انتخاب رنگها هم باید دقت کنید و استاندارد های لازم را رعایت کنید. برای سایتهای فقط متنی و محتوی محور باید متن تیره در پس زمینه روشن استفاده کنید برای مثال نوشته های مشکی در صفحه سفید و همینطور در سایتهای فروشگاهی و کالا محور از رنگها و دکمه های با رنگهای کنتراست بالا مثل قرمز و نارنجی استفاده کنید تا با حضور کاربر در سایت بلافاصله توجه او جلب شود
فونت سایت : بخش مهم بعدی استفاده از نوع و سایز مناسب فونت برای بخشهای مختلف سایت است. اگر شما سایتی دارید که مقالات زیادی متشر کرده اید پس هدف شما این است که وقتی کاربر به سایت شما آمد مقالات شما را کامل بخواند و حتی به سراغ مقالات مرتبط بعدی برود. پس برای این کار باید نوع فونت سایت شما خوانا باشد و سایز آن به اندازه ای تعیین شود که باعث خستگی چشم کاربر نشود , خصوصا برای مقالات طولانی که کاربر باید چندین دقیقه برای خواندن متن وقت بگذارد حتما باید نوع فونت خوانا با سایز مناسب باشد.
منو : مورد بعدی در طراحی سایت استاندارد و کاربر پسند منوی سایت است. بخشهای مهم سایت باید در منو قرار بگیرد و بخشهای دارای اولویت کمتر در منوهای ثانویه و جانبی سایت قرار بگیرند. برای مثال اگر شما یک شرکت بزرگ هستید باید لینک مربوط به استخدام را باید در نوار بالایی سایت قرار دهید چون اکثر کاربران جویای کار برای استخدام به سایت شما سر میزنند.
یک قانون در طراحی سایت وجود دارد که به آن قانون سه مرحله ای گفته میشود , یعنی سایت شما باید طوری طراحی شده باشد که هر کاربری با هر نوع خواسته ای وارد سایت شما شد باید بتواند با طی کردن نهایتا سه صفحه از سایت شما به خواسته اش برسد و اگر در غیر این صورت باشد کاربر سایت شما را ترک میکند.